AngularJS + Onsen UI 2 + Monaca
While Angular 2 has just been released and promises to bring a revolution on the hybrid app development scene, AngularJS still is widely used, widely documented and very simple to use due to how similar it is to Cordova App development. Angular 2 makes heavier use of TypeScript which is a subset of Javascript with its own rules and features.
Coding with AngularJS
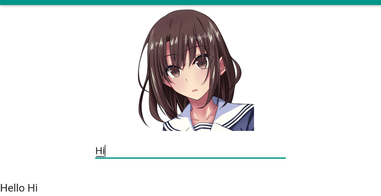
AngularJS makes use of the $scope environment to attach functions to variables and add dynamism to the elements in the App. In this example I attach the input text element to a name variable which is then used in the <p> element. This way whenever the text on the input is modified, the <p> value will display the modified text in real time.
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/angular/angular.min.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<script src="lib/onsenui/js/angular-onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<link rel="stylesheet" href="css/style.css">
<script>
ons.bootstrap()
.controller('AppController', function($scope) {
$scope.name = "ANY TEXT VALUE"
});
ons.ready(function() {
console.log("Onsen UI is ready!");
});
</script>
</head>
<body>
<ons-page>
<ons-navigator
var="navi"
page="page.html"
ng-controller="AppController as app"
>
</ons-navigator>
</ons-page>
<ons-template id="page.html">
<ons-page>
<ons-toolbar>
<div class="left">
<ons-back-button>Back</ons-back-button>
</div>
<div class="center">APP NAME</div>
</ons-toolbar>
<!--Set our bot avatar-->
<img src="img/AppAvatar.jpg" id="BotAvatar"><br>
<!--Set the bot chat box-->
<ons-input float id="ChatInput" class="MiddleElement" ng-model="name"></ons-input><br>
<p>Hello {{name}}</p>
</ons-page>
</ons-template>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/angular/angular.min.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<script src="lib/onsenui/js/angular-onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<link rel="stylesheet" href="css/style.css">
<script>
ons.bootstrap()
.controller('AppController', function($scope) {
$scope.name = "ANY TEXT VALUE"
});
ons.ready(function() {
console.log("Onsen UI is ready!");
});
</script>
</head>
<body>
<ons-page>
<ons-navigator
var="navi"
page="page.html"
ng-controller="AppController as app"
>
</ons-navigator>
</ons-page>
<ons-template id="page.html">
<ons-page>
<ons-toolbar>
<div class="left">
<ons-back-button>Back</ons-back-button>
</div>
<div class="center">APP NAME</div>
</ons-toolbar>
<!--Set our bot avatar-->
<img src="img/AppAvatar.jpg" id="BotAvatar"><br>
<!--Set the bot chat box-->
<ons-input float id="ChatInput" class="MiddleElement" ng-model="name"></ons-input><br>
<p>Hello {{name}}</p>
</ons-page>
</ons-template>
</body>
</html>
style.css
/**/
#BotAvatar {
max-width: 200px;
max-height: 200px;
display: block;
margin: auto;
}
.MiddleElement {
display: block;
text-align: center;
margin: 0 auto;
width: 50%;
}
.TitleLabel {
text-align: center;
}
.ChatBox {
text-align: center;
}
#BotAvatar {
max-width: 200px;
max-height: 200px;
display: block;
margin: auto;
}
.MiddleElement {
display: block;
text-align: center;
margin: 0 auto;
width: 50%;
}
.TitleLabel {
text-align: center;
}
.ChatBox {
text-align: center;
}
Creating a MultiPage Application
Somewhere down the line of our development process we're going to need an application that displays several different windows. This may be due to the fact each window has a different purpose or the data among them isn't related. Whatever the reason, these can be implemented through the use of the <ons-navigator> tag.
The following code allows the Monaca application to load another page called page2.html when the user presses the Change Page button. The files are placed inside the www folder and the AngularJS file is placed inside a js folder in www.
The following code allows the Monaca application to load another page called page2.html when the user presses the Change Page button. The files are placed inside the www folder and the AngularJS file is placed inside a js folder in www.
|
|
| ||||||||||||||||||
[1] https://onsen.io/blog/developing-hybrid-mobile-apps-with-onsen-ui/
[2] https://onsen.io/blog/onsen-ui-tutorial-angularjs-essentials-for-using-onsen-ui-part-1/
[3] https://onsen.io/v2/docs/angular1.html
[4] http://www.gajotres.net/onsenui-tutorial-2-anathomy-of-a-page/
[5] https://www.uno-de-piera.com/todo-con-phonegap-angularjs-y-onsen-ui/
[2] https://onsen.io/blog/onsen-ui-tutorial-angularjs-essentials-for-using-onsen-ui-part-1/
[3] https://onsen.io/v2/docs/angular1.html
[4] http://www.gajotres.net/onsenui-tutorial-2-anathomy-of-a-page/
[5] https://www.uno-de-piera.com/todo-con-phonegap-angularjs-y-onsen-ui/